Trying to get engagement in your eLearning courses is a difficult task at the best of times. Those engaging with your content have developed more sophisticated attitudes towards what makes for a good Learning Experience. The proliferation of high quality content sites across the web, and the increasing ease of access to free or almost free content editing and publishing tools, means that it's not enough to simply create an eLearning course and assume that it will be well received.
We need to be aware of the overall content experience that we present. An important aspect of the overall experience is the Typography that we use.
Usability.gov, a leading resource for user experience (UX) best practices and guidelines within the US government and private sectors, defines typography as referring:
to which fonts are chosen, their size, alignment, color, and spacing.
Wikipedia defines it as:
the art and technique of arranging type to make written language legible, readable, and appealing when displayed
This article looks at 3 Typographic factors you should consider when creating your eLearning Content.
N.B.
- The text used for this article came from the Marco Polo page on Wikipedia.
- MS Word was used to illustrate the typographic changes made.
- The Content Editor within the TopClass LMS from WBT Systems was used to create the resulting eLearning content
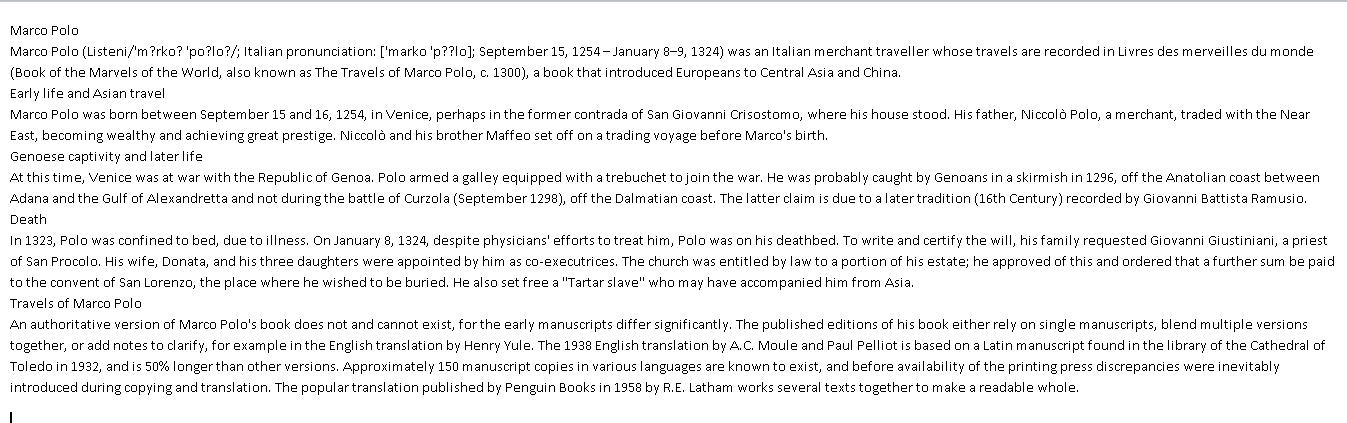
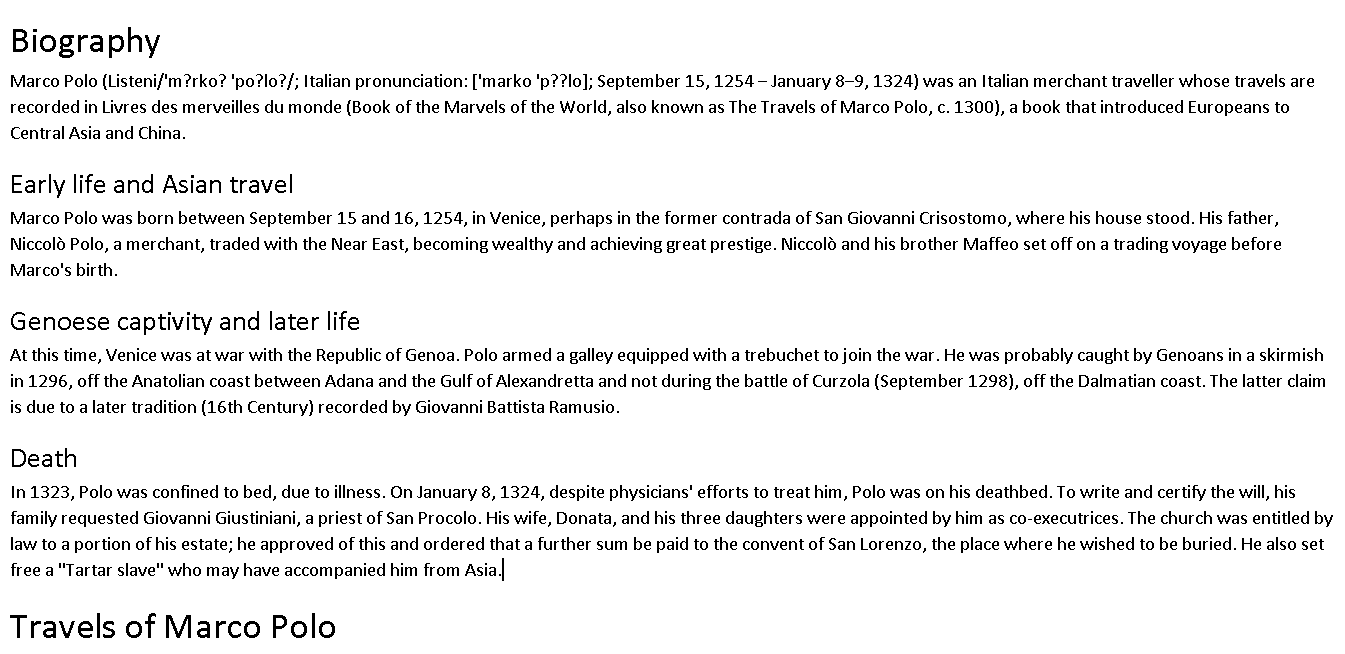
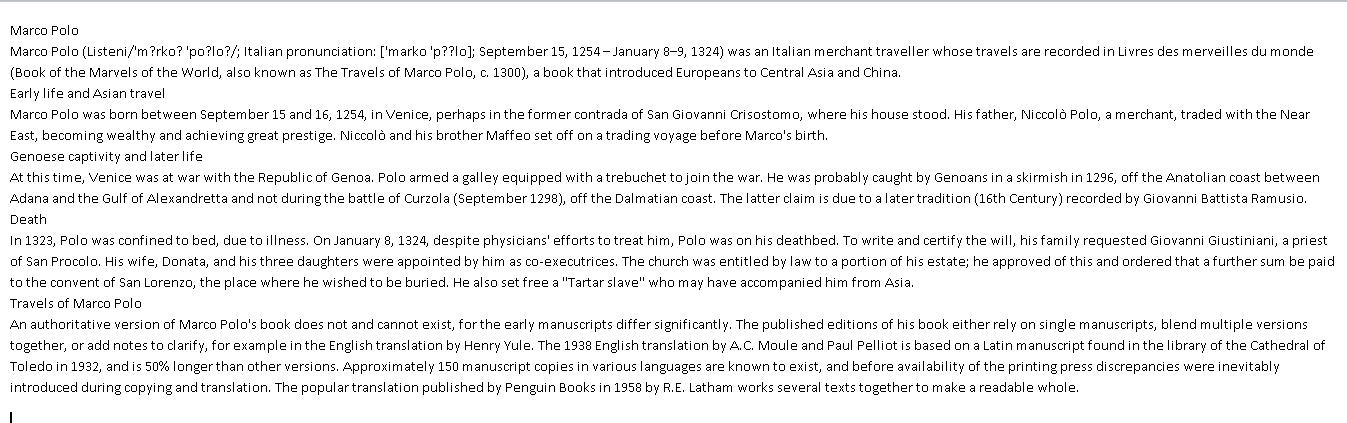
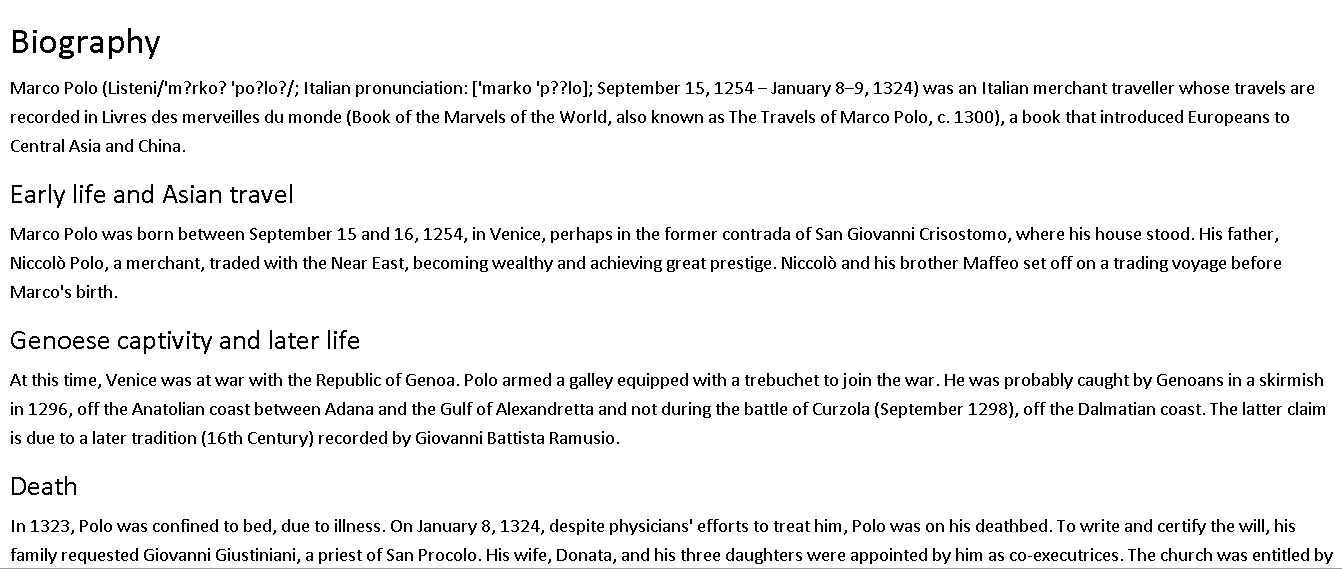
 Figure 1. Non-styled Text in MS Word
Figure 1. Non-styled Text in MS Word
Use Typographic Hierarchy To Give A Clear Sense Of The Structure Of A Page
The typographic hierarchy is the system for organizing type that establishes an order of importance within the data, allowing the reader to easily find what they are looking for and navigate the content. It helps guide the reader’s eye to where a section begins and ends, whilst enabling the user to isolate certain information based on the consistent use of style throughout a body of text.
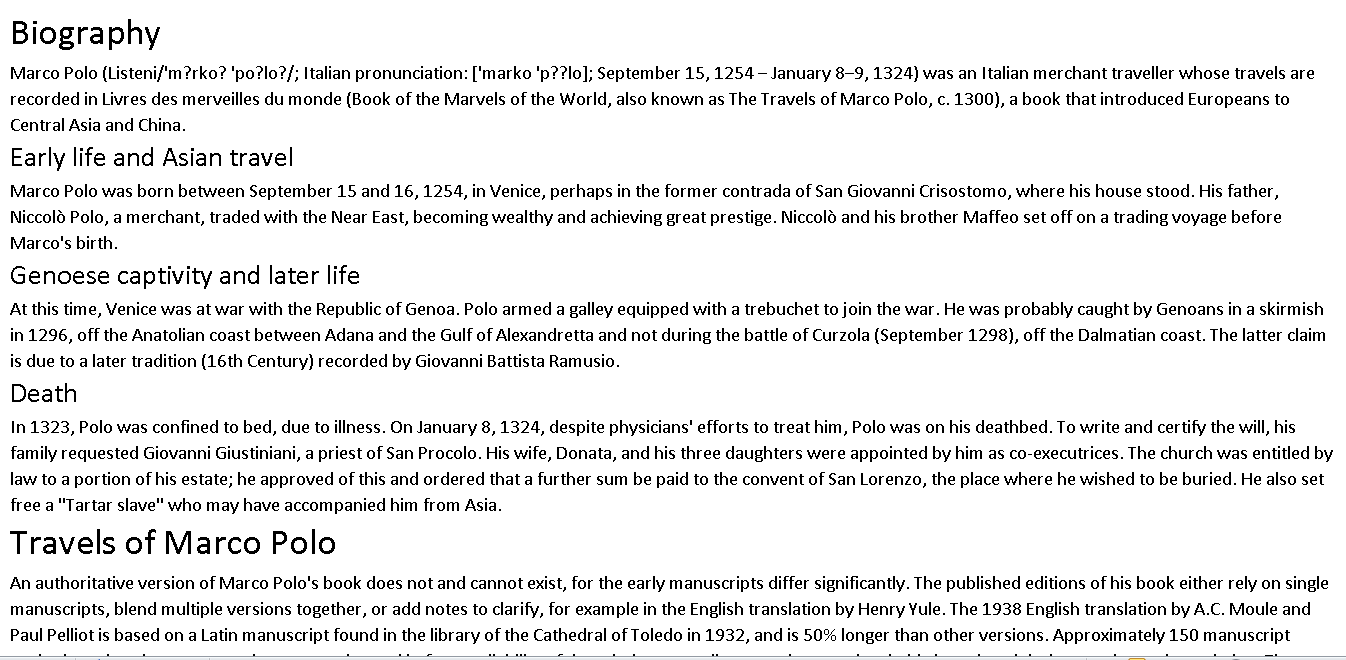
 Figure 2. Typographic Hierarchy
Figure 2. Typographic Hierarchy
All font sizes should be derived from the body text. The following steps can be used to define your typographic hierarchy:
- Body text: Text should be comfortable to read. For this example it's set to 14px.
- Primary heading: 180–200% of the body text, so between 25–28px.
- Secondary heading: 130–150% of the body text, between 18–21px.
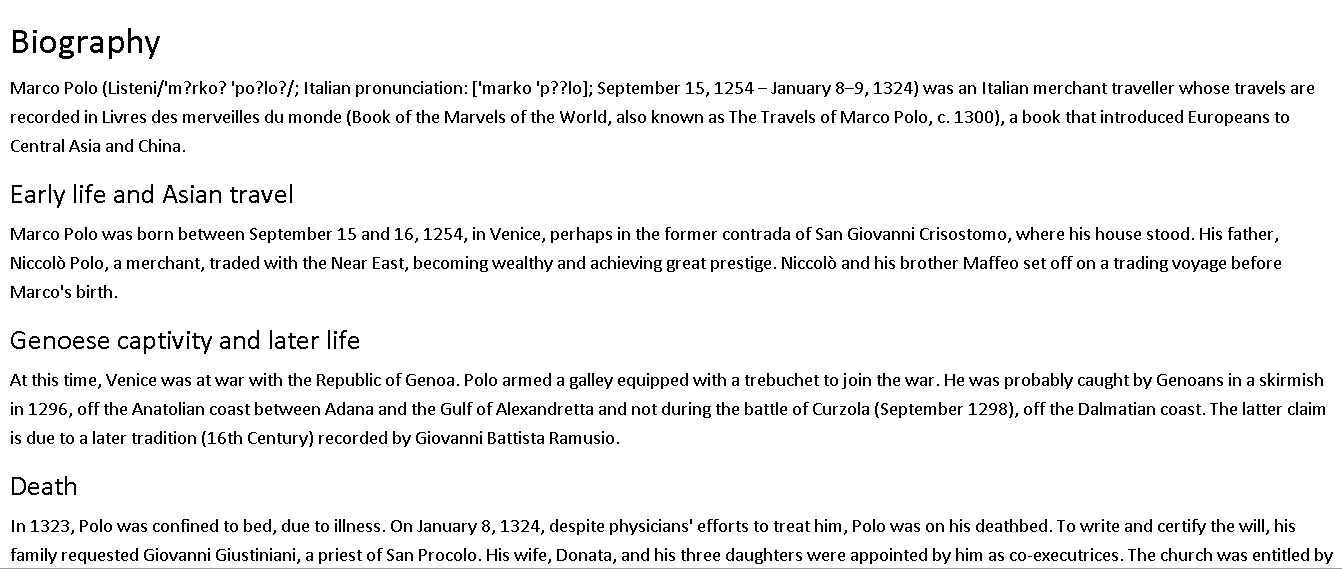
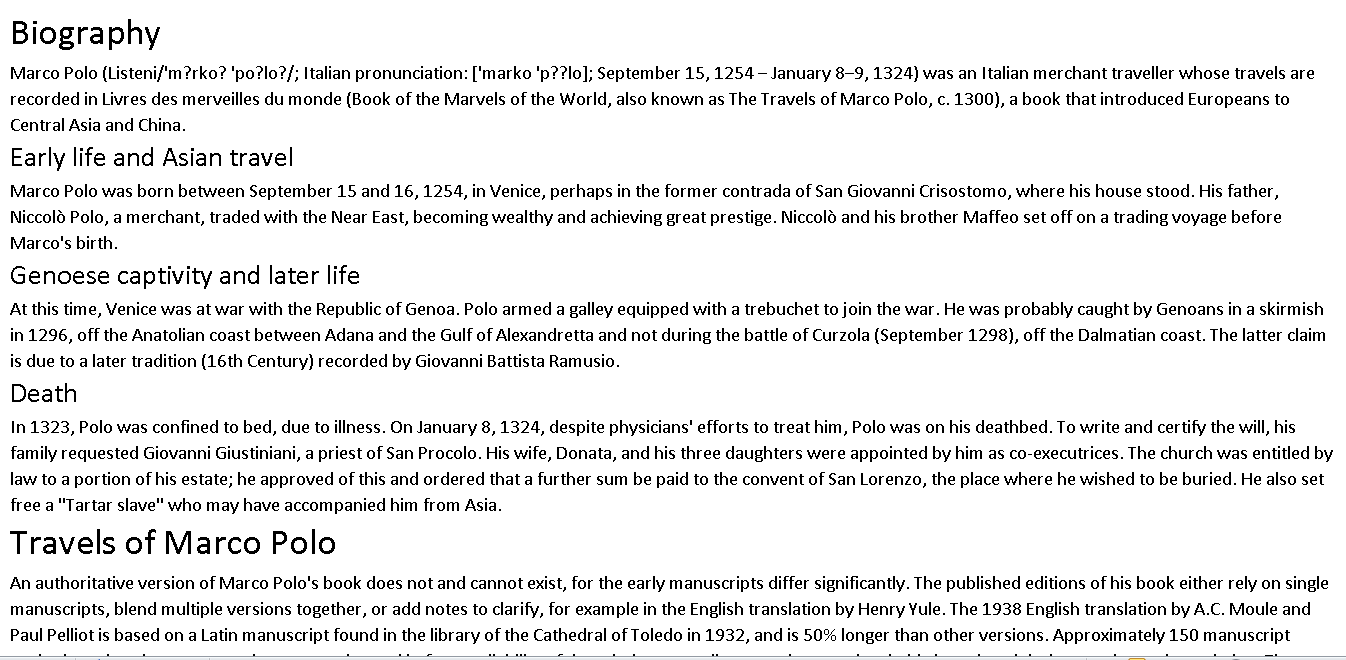
 Figure 3. Text with Typographic Hierarchy Applied
Figure 3. Text with Typographic Hierarchy Applied
Other typographic hierarchical elements may be required, some further examples are as follows:
- Tertiary heading: 100–125% of the body text, so between 14–17px.
- Small text/Captions: 70–75% of the body text, so between 10–11px.
Use Vertical Spacing to Make Your Words Easier to Scan
We need to ensure that the line spacing and space between paragraphs allows the eye and brain to more easily decipher characters, words, and word shapes .
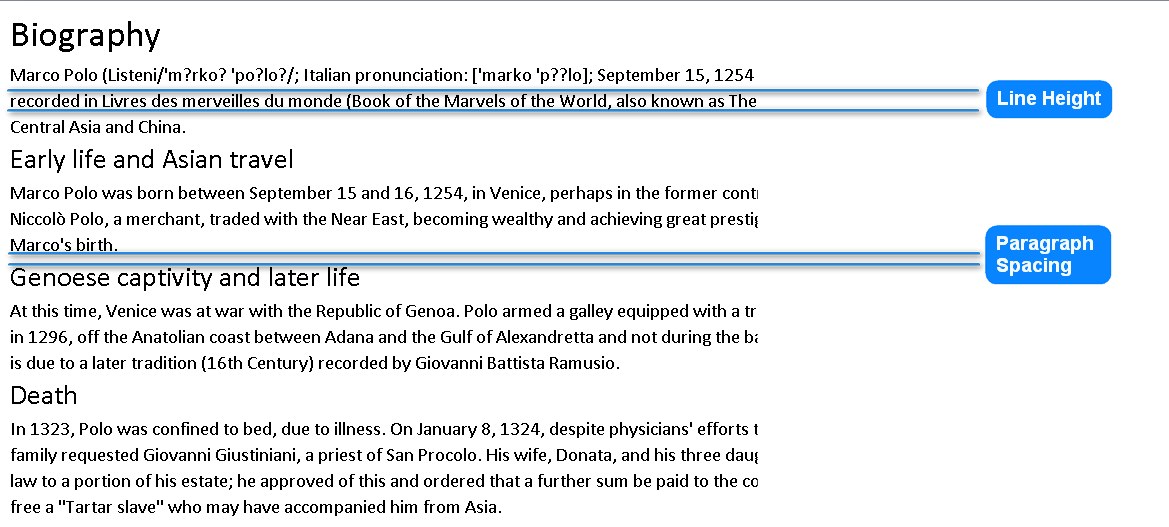
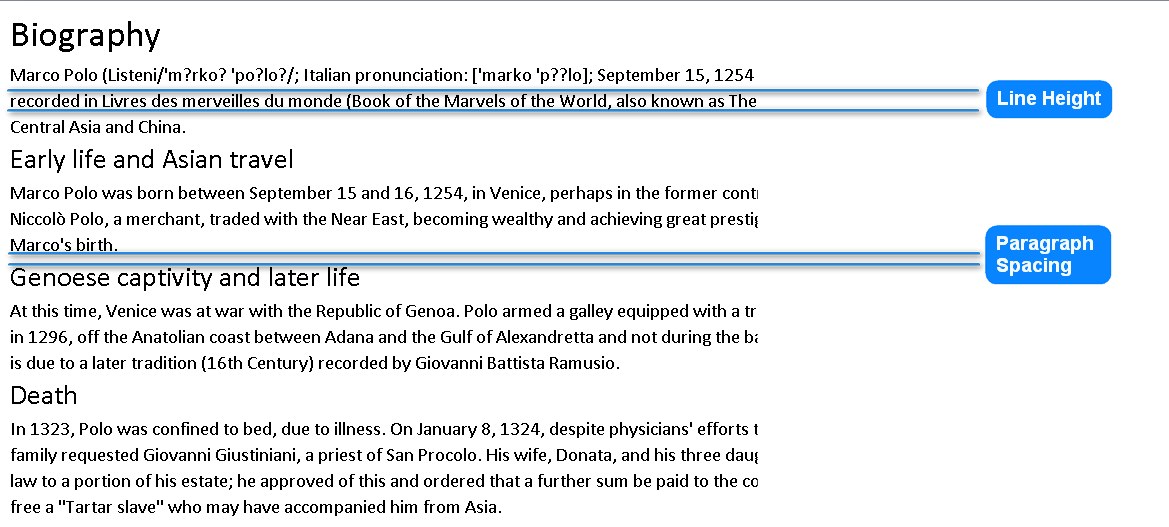
 Figure 4. Vertical Spacing
Figure 4. Vertical Spacing
Paragraph spacing should be set equal to the Body Text size, in this case 14px.
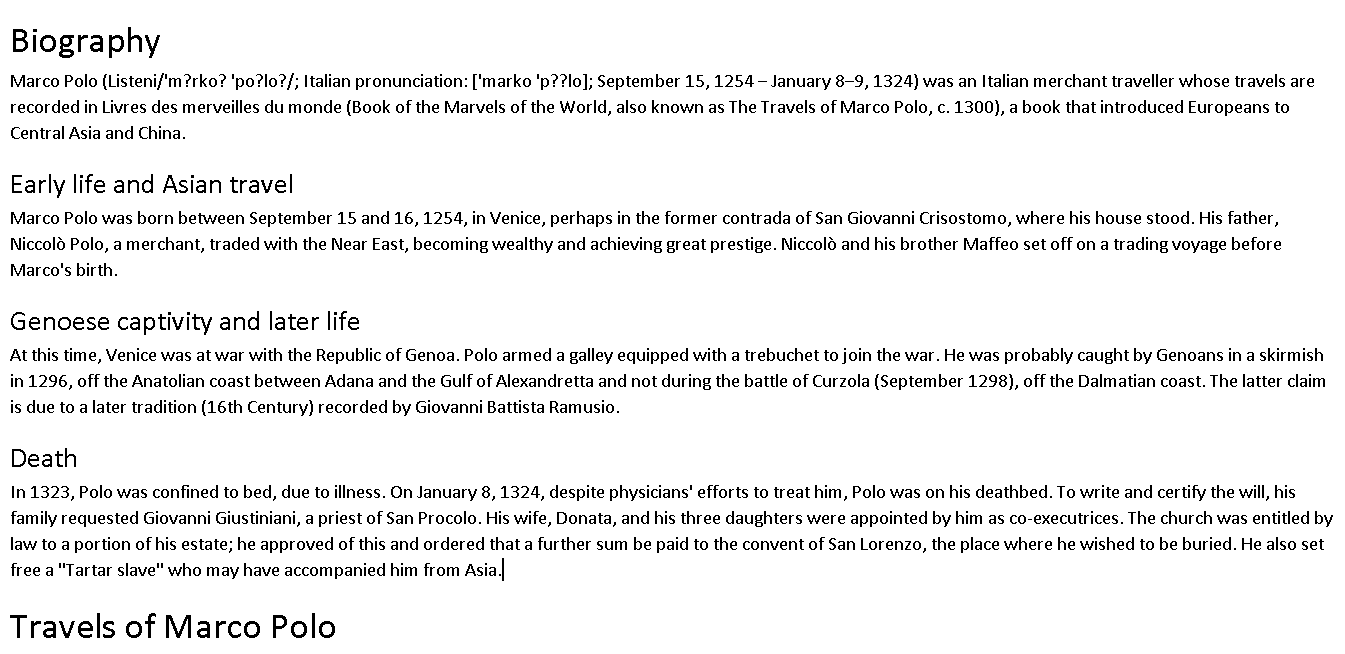
 Figure 5. Text with Paragraph Spacing Applied
Figure 5. Text with Paragraph Spacing Applied
Line spacing should be set to somewhere between 120–160% of the text size. Smaller body text requires increased line spacing in order to give each word room to breathe. It should be possible to fit a sideways ‘h’ between lines without it hitting the tops of d/b/t’s (ascenders) or the bottoms of p/q/y’s (descenders). In this case, the line-height used should be between 17–22px.
 Figure 6. Text with Line Spacing Applied
Figure 6. Text with Line Spacing Applied
Adjust Line Lengths to Increase Readability
Long lines of text are difficult to read. The ideal number of characters per line is 65–75. This length of a line of text is referred to as the measure. The measure is defined by the width of the body text rather than those of headings or sub-headings.
A line encompassing upper- and lower-case letters and numbers is 62 characters, an easy way of finding a comfortable measure, i.e. abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890.
Reduce the width of the column of text until it meets this 65–75 character limit.
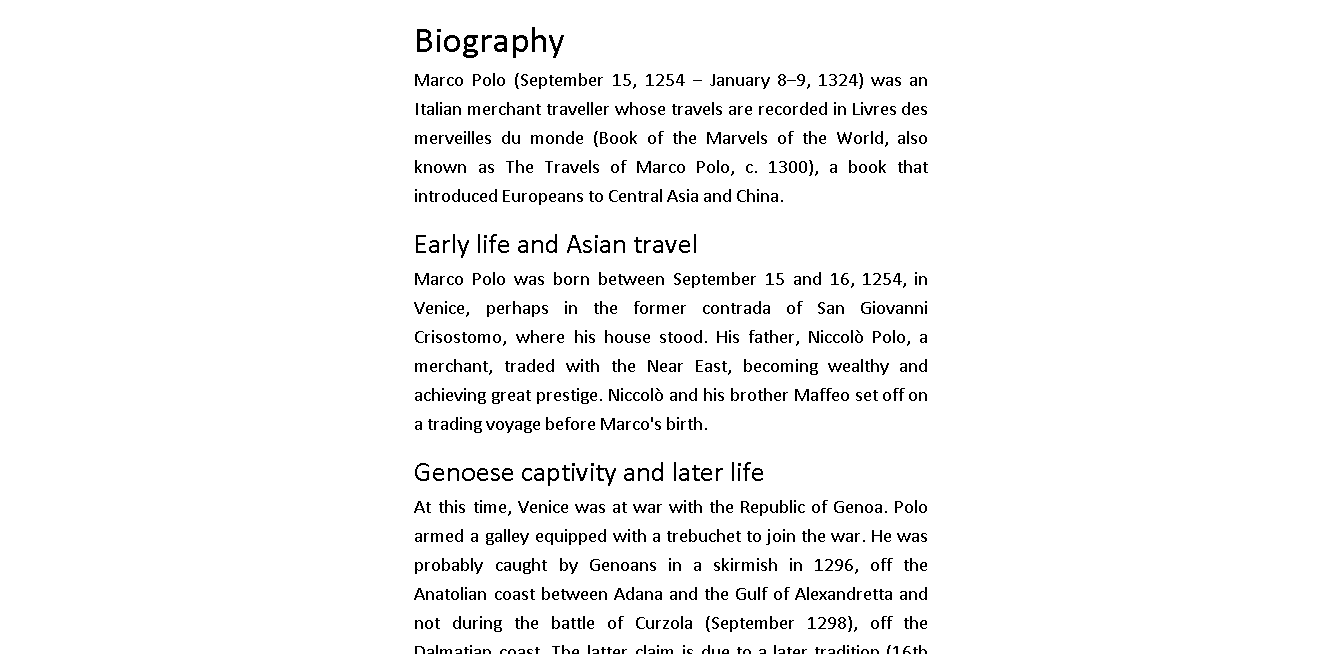
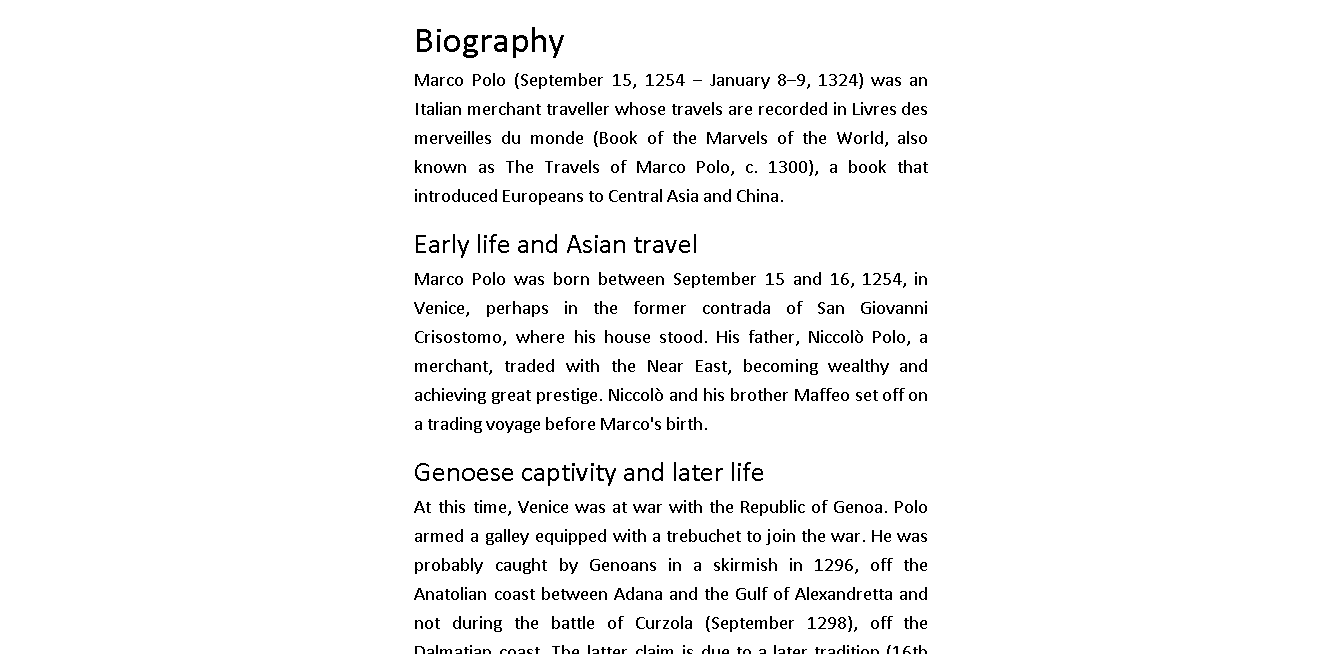
 Figure 7. Text with Line Length Measure Applied
Figure 7. Text with Line Length Measure Applied
The video below shows these changes being applied sequentially:
All of the typographic principles detailed above are applied to the eLearning content shown below created using the Content Editor within the
TopClass LMS from
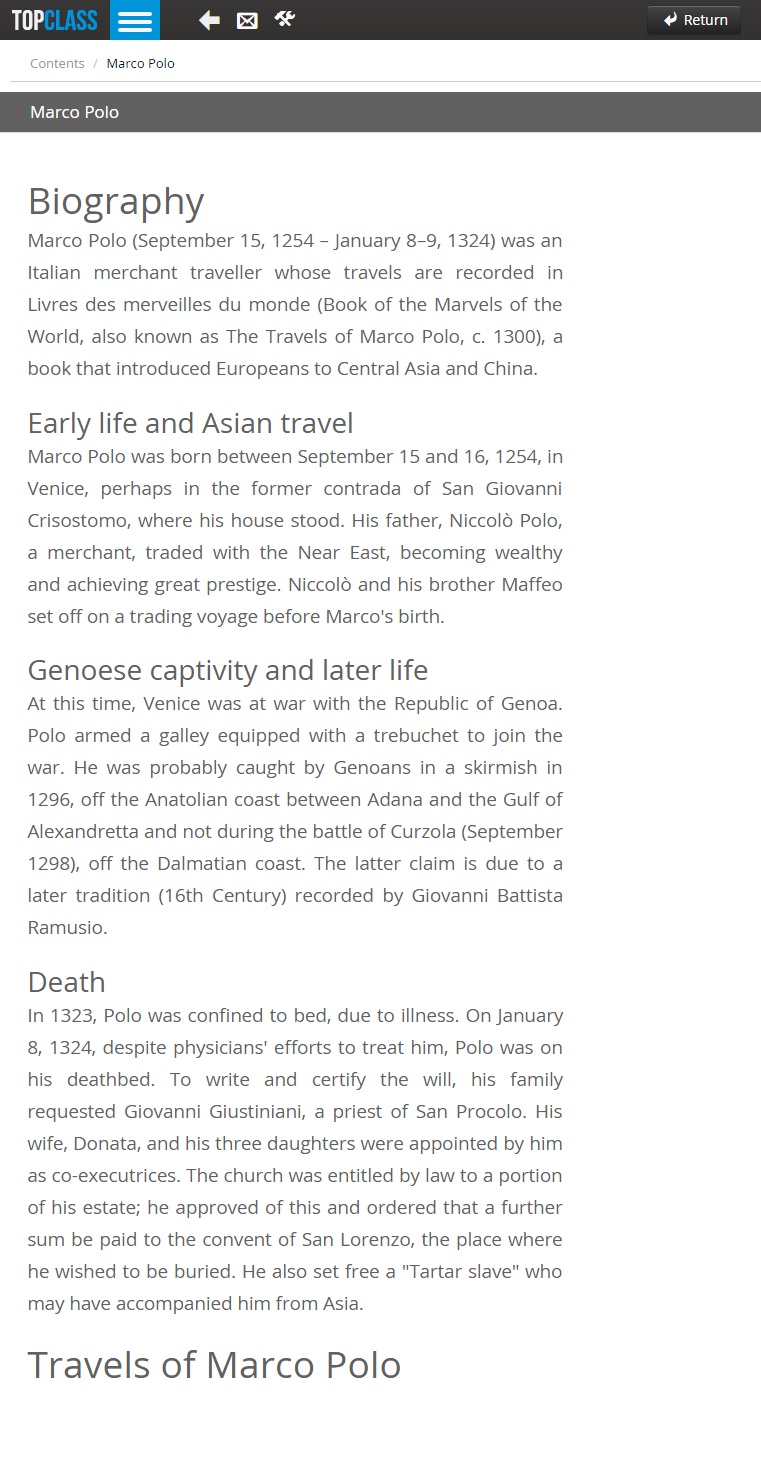
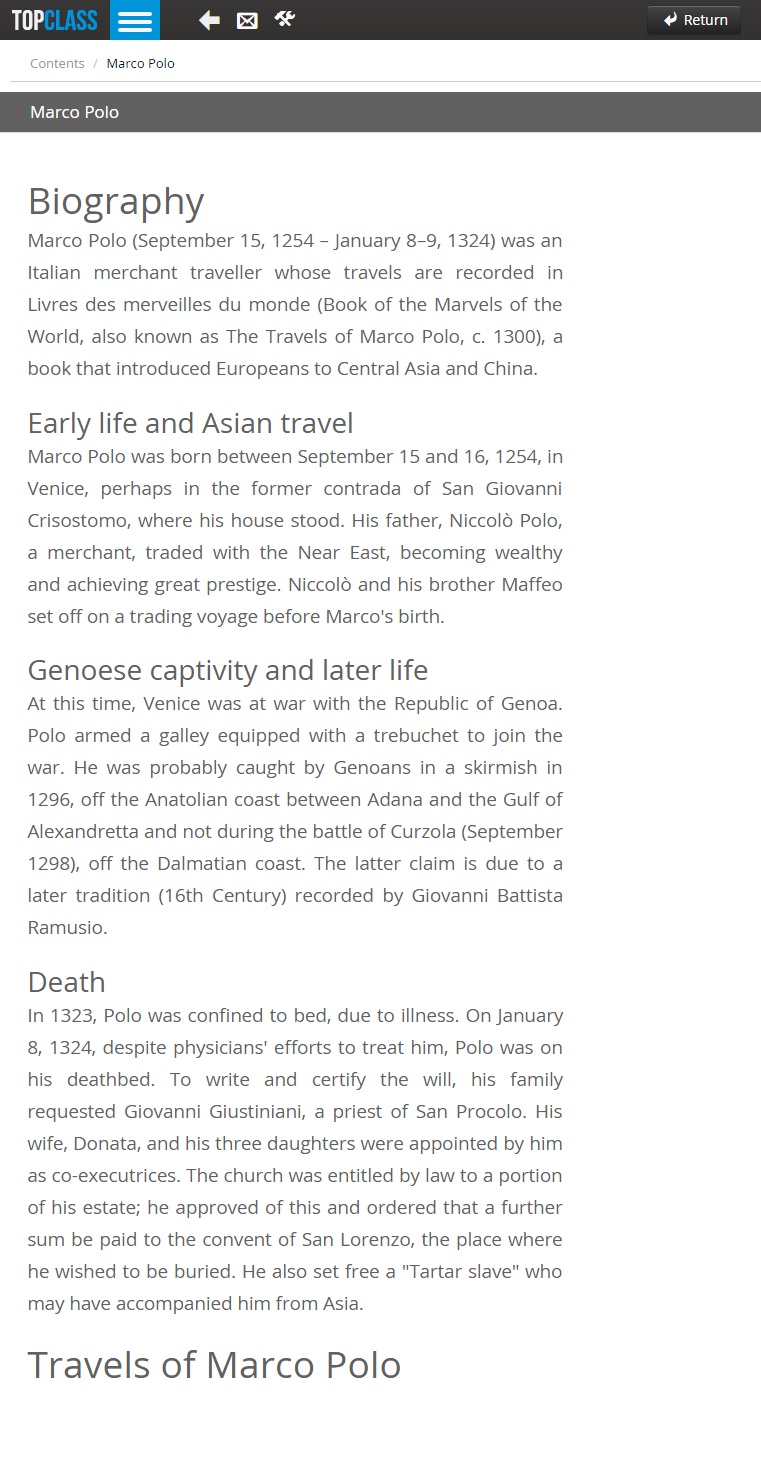
WBT Systems. Figure 8. Applying Typographic Principles to Content in the TopClass LMS
Figure 8. Applying Typographic Principles to Content in the TopClass LMS
This article has attempted to show how you can improve your content experience with typography. It addressed only a small subset of the myriad of typographical features worth considering. The three discussed provide very quick and easy ways to dramatically improve the overall content experience, i.e.
- typographical hierarchy;
- vertical spacing; and
- line measure
This is the first in a series of blog posts on how to improve learner engagement with your elearning content. If you would like to learn more, follow us on LinkedIn.
A version of this blog has previously appeared on eLearningIndustry.com

 Figure 1. Non-styled Text in MS Word
Figure 1. Non-styled Text in MS Word Figure 2. Typographic Hierarchy
Figure 2. Typographic Hierarchy Figure 3. Text with Typographic Hierarchy Applied
Figure 3. Text with Typographic Hierarchy Applied Figure 4. Vertical Spacing
Figure 4. Vertical Spacing Figure 5. Text with Paragraph Spacing Applied
Figure 5. Text with Paragraph Spacing Applied Figure 6. Text with Line Spacing Applied
Figure 6. Text with Line Spacing Applied Figure 7. Text with Line Length Measure Applied
Figure 7. Text with Line Length Measure Applied Figure 8. Applying Typographic Principles to Content in the TopClass LMS
Figure 8. Applying Typographic Principles to Content in the TopClass LMS